You need to launch a mobile shopping site if you don’t currently have one. Insider Intelligence estimates that mobile smartphone shopping, or ‘mcommerce’ will account for 44.2% of all retail ecommerce in the US by 2025. You can’t afford to NOT have a mobile-friendly shop for your business.
Need help with building a mobile shopping site? You’ve come to the right place. Allow your customers to shop directly from their mobile phones with Airmart.
Airmart is all about making online stores accessible for all business owners. We can help you build a mobile website product that will bring in sales. Our mobile app experience makes it easy to reach customers who shop from their smartphones.
Sign up for an Airmart mobile shopping site in minutes
Avoid credit card transaction fees
With Airmart, you can avoid credit card transaction fees that cut into your profits by accepting payments via Venmo, PayPal, Zelle, and cash instead.
Popup shops
You can build a mobile shopping site in minutes with Airmart. Your shop can be a pop-up for a limited-time offer, or an evergreen shop that stays open.
Get started in a few simple steps
To launch a mobile shopping site with Airmart, create a login and store name to set up your account.
Once in your account dashboard, click ‘New Store,’ and then complete the following steps:
- Enter a store title and description.
- Add products (at least one).
- Choose fulfillment method(s): pickup, delivery or shipping.
- Add payment options.
- Complete the optional page if desired.
After that, you’re all set to open your store!
Add photos and product descriptions
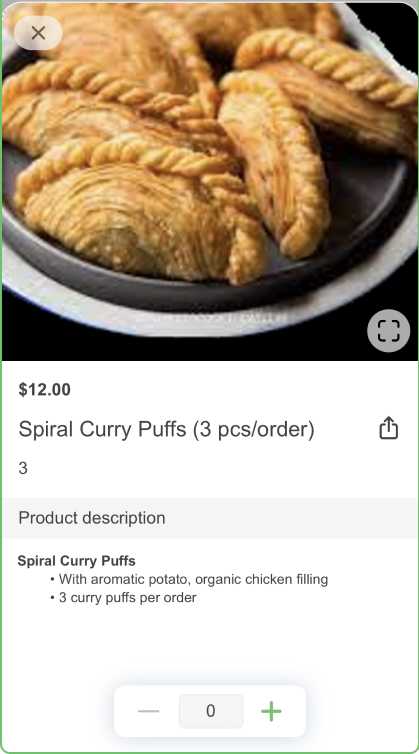
Make your mobile shopping site visually appealing with crisp, well-lit photos of each product. Keep all product descriptions brief for the best mobile shopping experience. Having too much text anywhere in your mobile store will require lots of scrolling and can be overwhelming to users.
Here’s an example of a great product photo and mobile-friendly product description:

Optimize your shop for mobile

In addition to keeping product descriptions short and sweet, there are a few more design tricks that can make shopping easier on your mobile site.
Display products in a list format
Gallery view can work on mobile shops, but listview makes it easy for customers to scroll through your shop and view each product individually. To display your products in list format, go to Store Info → Store Layout → List view.
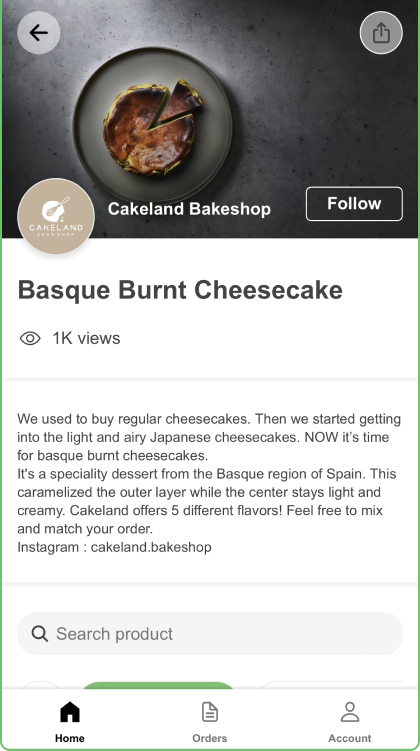
Keep your store description brief
Long paragraphs in your store description will appear tiny and be cut off in mobile view. Tell your shop story in a few short sentences. You can always include more details about your business further down in your shop.
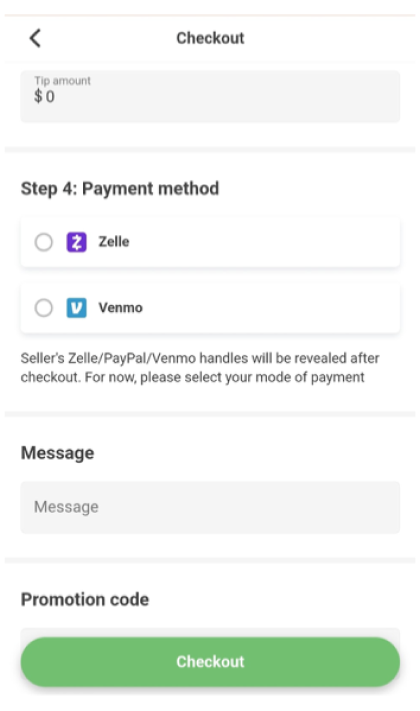
Add mobile-friendly payment options

Make it easy for mobile shoppers to purchase items in your shop. Instead of forcing customers to find their wallets and type in their credit card info, connect payment options that allow customers to pay directly from their smartphones.
- Go to Payment Info → Pay by 3rd party apps
- Choose from Zelle, Venmo, Cashapp, and/or PayPal
These payment methods might mean the difference between abandoned shopping carts and purchases.
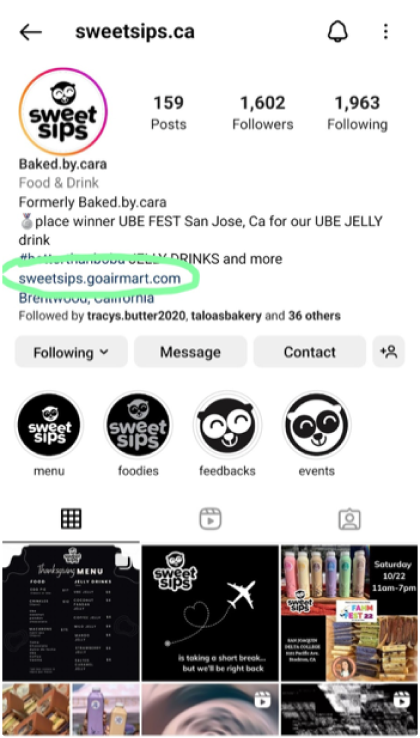
Link your mobile store to social media

With customers shopping on their smartphones, it only makes sense to share your mobile shop all over social media. Place your mobile shopping site link in your Instagram, Twitter, and TikTok bios, paste it in the About section of your Facebook page, and share it in Facebook groups and on WeChat.